l Gravity와 layout_gravity 속성
| gravity
Gravity 속성은 레이아웃 안의 위젯을 어디에 배치할 것인지를 결정하며 값으로는 left, right, center, top, bottom 등을 사용할 수 있다. 2개를 조합해서 right|bottom처럼 사용할 수 도 있는데, 이는 오른쪽 아래 정렬한다는 의미이다.
예를들어 Gravity를 right|bottom으로 지정하면 안에 있는 모든 위젯이 오른쪽 아래로 몰려서 정렬 된다.
Gravity 속성이 자신에 포함된 자식(주로 위젯)을 어디에 위치시킬지 결정한다면 layout_gravity는 자신의 위치를 부모(주로 레이아웃)의 어디쯤에 위치시킬지를 결정한다.
그래서 gravity는 레이아웃에, layout_gravity는 위젯에 많이 지정한다.
1) Gravity 안했을 때
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼1"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼2"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="버튼4"/>
</LinearLayout>
2) Gravity=”right|bottom”
android:gravity="right|bottom

| Layout_gravity

Gravity와 layout_gravity 속성에 사용할 수 있는 값으로 center_vertical, center_horizontal, fill, fill_vertical, fill_horizontal, clip_vertical, clip_horizontal, start, end 등도 있다.
| vertical

| horizontal

Horizontal로 설정하려면 right, left 대신에 top, bottom으로 하면 된다.
- baselineAligned 속성은 크기가 다른 위젯들을 보기 좋게 정렬해 주는 것으로 true와 false 값을 지정할 수 있다.
- Layout_weight 속성으로, 각 레이아웃의 가중값을 지정할 수 있다. 예를들어 리니어레이아웃이 3개가 있으고 모두 layout_weight=”1”로 주면 1:1:1 비율로 출력된다.
| 1 |
| 1 |
| 1 |
l 기타 레이아웃
레이아웃에는 리니어레이아웃 외에도 렐러티브레이아웃, 프레임레이아웃등 여러 개가 더 있다.
| 렐러티브레이아웃
렐러티브레이아웃은 상대 레이아웃이라고도 하며, 이름처럼 레이아웃 내부에 포함된 위젯을 상대적인 위치로 배치한다.
릴레이티브레이아웃에 있는 위젯의 위치와 관련된 속성은 크게 두 부류로 나눌 수 있다. 렐러티브레이아웃의 상화좌우에 배치하거나 다른 위젯의 상대 위치에 배치할 수 있다.
- 렐러티브레이아웃의 상하좌우에 배치
렐러티브레이아웃 안에 포함된 위젯의 속성 중 부모(레이아웃)의 어느 위치에 배치할지를 결정하는 속성은 모두 일곱 가지이다.
Layout_~으로 시작
Layout_alignParent
Left, right, bottom, top이 있고
Layout_center
Horizontal, vertical이 있고
Loayout_centerInParent가 있다.
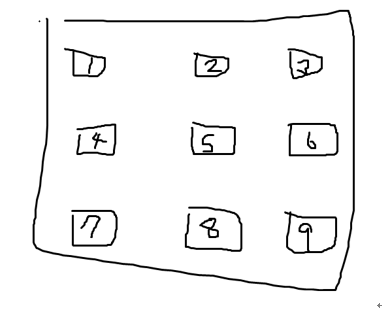
Ex) 아래와 같이 배치하고 싶을 때

귀찮아서 6번까지만 하겠음…….
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:layout_centerHorizontal="true"
android:layout_alignParentTop="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
android:layout_centerInParent="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"/>
</RelativeLayout>
| 결과

| 다른 위젯의 상대 위치에 배치
다른 위젯의 상대 위치에 배치하기 위해서 id를 줘야한다. Id는 “@+id/기준 위젯의 아이디”와 같은 형식으로 사용한다.
먼저 다른 위젯의 상하좌우에는 layout_Above, layout_below, layout_toLeftOf, layout_toRightOf 속성을 사용한다.
그리고 다른 위젯의 상단, 중앙, 하단 기준에는 layout_alignTop, layout_alignBaseline, layout_alignBottom을 사용한다.
마지막으로 다른 위젯의 좌측, 우측 기준에는 layout_alignLeft, layout_alignRight를 사용한다.
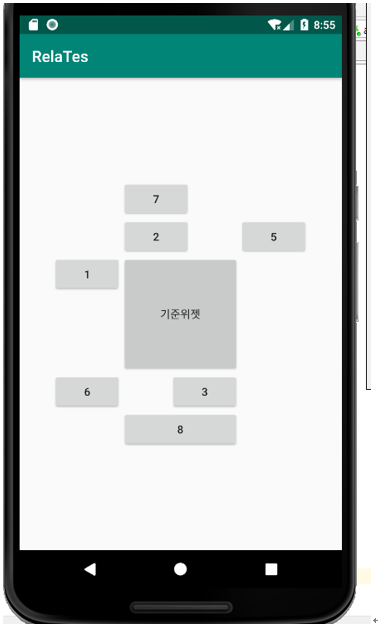
Ex)

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:layout_width="150dp"
android:layout_height="150dp"
android:text="기준위젯"
android:layout_centerInParent="true"
android:id="@+id/basebtn"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1"
android:layout_toLeftOf="@+id/basebtn"
android:layout_alignTop="@+id/basebtn"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2"
android:layout_above="@+id/basebtn"
android:layout_alignLeft="@+id/basebtn"
android:id="@+id/twobtn"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3"
android:layout_below="@+id/basebtn"
android:layout_alignRight="@+id/basebtn"
android:id="@+id/threebtn"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="5"
android:layout_toRightOf="@+id/basebtn"
android:layout_above="@+id/basebtn"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="6"
android:layout_below="@+id/basebtn"
android:layout_toLeftOf="@+id/basebtn"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="7"
android:layout_above="@id/twobtn"
android:layout_alignLeft="@id/twobtn"/>
<Button
android:layout_width="150dp"
android:layout_height="wrap_content"
android:text="8"
android:layout_below="@id/threebtn"
android:layout_alignRight="@id/threebtn"/>
</RelativeLayout>
[관련 게시글]
| [Android] 안드로이드 스튜디오 설치 : https://seul96.tistory.com/58 [Android] 바람개비 회전 애니메이션 : https://seul96.tistory.com/62 [Android] 화면터치 시 이미지 따라오기 : https://seul96.tistory.com/310 [Android] 그림 글 배치 : https://seul96.tistory.com/63 [Android] 글의 목록 만들기 : https://seul96.tistory.com/311 [Android] manifests, java, res / 레이아웃 유형 : https://seul96.tistory.com/64 [Android] toast 배경색 변경 방법 + 색상표 : https://seul96.tistory.com/65 [Android] 계산기 구현 : https://seul96.tistory.com/66 [Android] 위치 배열 gravity linear layout relative layout 사용 : https://seul96.tistory.com/67 [Android] 액티비티 전환 intent 예시 + 4대 컴포넌트 : https://seul96.tistory.com/68 [Android] 이벤트 처리와 액티비티간 이동 : https://seul96.tistory.com/70 [Android] 리스트뷰 : https://seul96.tistory.com/79 [Android] 커스텀 리스트뷰 : https://seul96.tistory.com/80 [Android] 안드로이드 공공데이터(API) 사용하는 방법 : https://seul96.tistory.com/85 [Android] Padding/layout_margin, visibility 속성 : https://seul96.tistory.com/312 |
'JAVA > Android' 카테고리의 다른 글
| [Andorid] 이벤트 처리와 액티비티간 이동 (0) | 2019.05.03 |
|---|---|
| [Android] activity 전환, Intent 예시 + 4대 컴포넌트 (0) | 2019.04.29 |
| [Android] Calculator(계산기) (0) | 2019.04.29 |
| [Android] 토스트(Toast) / 배경색 변경 방법 + 색상표 (0) | 2019.04.29 |
| [Android] manifests, java, res / 레이아웃 유형 (0) | 2019.04.25 |



댓글