Ajax란?
Ajax(asynchronous Javascript And Xml) javascript로 원격지의 xml데이터를 읽어오기 위한 처리 기술의 집합체
(과거)
사용자에게 새로운 내용을 보여주기 위해서는 반드시 페이지의 이동이나 새로고침이 필요하다.
(Ajax가 적용된 데이터 처리)
Ajax가 적용된 페이지는 XML이나 JSON형식으로 구성된 새로운 내용(데이터)을 XMLHttpRequest 객체를 통해 받아오기 때문에, 페이지 이동없이 새로운 내용을 사용자에게 제공할 수 있다.
php, jsp, asp
Ajax는 php 환경 기반, jsp 환경 기반 등 다양한 환경을 기반으로 할 수 있다.
차이점으로는 php 환경 기반일 경우 *.php jsp 환경 기반일 경우 *.do
그렇다면 php, jsp, asp가 무엇일까?
일반 html인 경우에는 단순히 보여주는 역할밖에 하지 못한다. 이런 웹 언어들을 정적으로 그 자체만으로도 사용할 수 있지만 DATABASE와 연동해서 쓴다면 더 다양하게 활용할 수 있게 된다. 즉 동적으로 보여줄 수 있게 된다. 예를 들면 회원 정보를 DB에 넣어두고 회원이 로그인을 한다면 이 디비에서 회원정보를 가져와서 HTML로 가공할 수 있게 한다.
DB -> ASP, JSP, PHP -> HTML 이런식이 된다.
ASP는 IIS라는 웹서버에서 동작하는 언어.
PHP는 APACHE 혹은 PHP용 웹서버에서 동작하는 언어.
JSP는 자바에서 나온 웹언어로 자바용 서버인 TOMCAT이나 RESIN, JSERV에서 동작하는 언어.
JSP(JavaServer Pages)란 무엇인가?
서블릿의 사용을 통해 웹페이지의 내용이나 모양을 제어하는 기술
*서블릿?: 서버에서 실행되는 작은 프로그램. 자바 애플릿의 맥락에서 만들어진 신조어. 대게 자바 애플릿들은 사용자들을 위해 간단한 계산업무를 수행하거나 사용자의 반응에 기반하여 이미지를 위치시키는 등과 같은 서비스를 위해 대게 클라이언트에서 실행되도록 만들어진다.
사실 말로만 하면 ajax를 이해하기 어려우니, ajax 예제를 해보도록 하겠습니다.
정말 초간단 ajax 예제
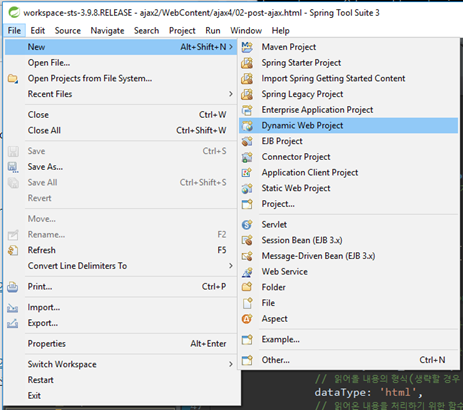
저는 툴은 sts를 사용하고 dynamic web porject를 만들도록 하겠습니다. 프로젝트 명은 ajax2로 하겠습니다.

간단 ajax 예제를 해보기 위해서는 2가지 파일이 필요합니다. 01-ajax.html과 hello.html 입니다.

먼저 WebContent 밑에 ajax01이라는 폴더를 만들고 01-ajax.html를 작성해줍니다.
<01-ajax.html 소스코드>
|
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"/> <title>Hello Javascript</title> <script src="http://code.jquery.com/jquery.min.js"></script> <script src="http://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1 class="page-header">Hi Ajax</h1> <button id="mybutton" class="btn btn-primary" type="button">다른 파일 읽어오기</button> <!-- 결과가 출력될 div --> <div id="result"></div> </div> <script type="text/javascript"> $(function() { $("#mybutton").click(function(e) { $.ajax( { /** ajax 기본 옵션 */ url: '../api/hello.html',// 읽어들일 파일의 경로 method: 'get', // 통신방법 (get(기본값), post) data: {}, // 접속대상에게 전달할 파라미터 dataType: 'html', // 읽어올 내용 형식 (html,xml,json)
// 통신 성공시 호출될 함수 (파라미터는 읽어온 내용) success: function(req) { console.log(">> 성공!!!! >> " + req); // 준비된 요소에게 읽어온 내용을 출력한다. $("#result").append(req); },
} ); }); // end #mybutton click }); </script> </body> </html> |

< hello.html 소스코드>

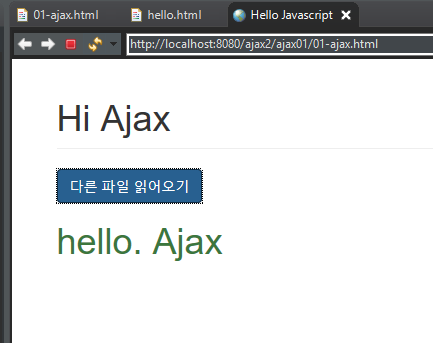
그렇다면 실행해볼까요?


Ajax를 통해 url에 지정한 url: '../api/hello.html' 데이터를 잘 읽어오는 것을 확인할 수 있습니다.
아래는 ajax 연동을 위한 jQuery의 기본 구조이므로 잘 알아두시기 바랍니다.
|
$.ajax( { /** ajax 기본 옵션 */ url: '../api/hello.html',// 읽어들일 파일의 경로 method: 'get', // 통신방법 (get(기본값), post) data: {}, // 접속대상에게 전달할 파라미터 dataType: 'html', // 읽어올 내용 형식 (html,xml,json)
// 통신 성공시 호출될 함수 (파라미터는 읽어온 내용) success: function(req) { console.log(">> 성공!!!! >> " + req); // 준비된 요소에게 읽어온 내용을 출력한다. $("#result").append(req); },
} ); |
PHP JSP ASP는 아래 내용을 참고했습니다. 너무 잘 정리 해주셨습니다. 감사합니다.
참고
https://rakuraku.tistory.com/6
여기서 ajax 기초를 마치도록 하겠습니다.
'💻 개발과 자동화' 카테고리의 다른 글
| Dependency Walker (0) | 2019.11.21 |
|---|---|
| JDBC CRUD TEST (0) | 2019.11.19 |
| DB function procedure package (0) | 2019.11.07 |
| [DB Migration] WINDOW MSSQL Migration (0) | 2019.10.28 |
| JBOSS6 install & deploy + JBOSS7 install (0) | 2019.10.25 |



댓글