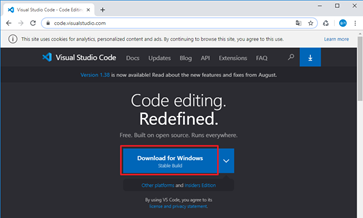
l visual studio code 설치



당황 스러울정도로 너무 쉬움 next 계속 누르면 됨
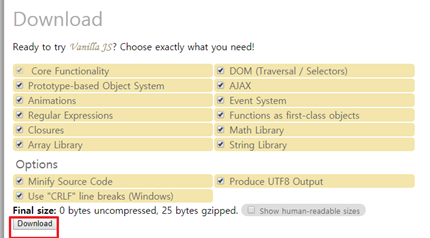
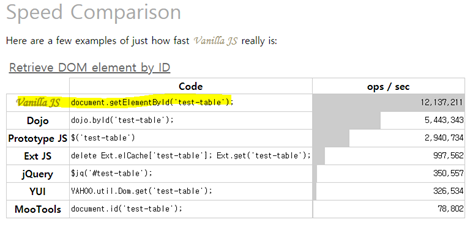
l Vanilla js 다운로드


Vanilla js의 document.getElementById(‘text-table’);를 다 바꿔서 쓴 것이다.
l repl 다운로드
위에서 다운로드라고 했지만 다운로드 안해도 돌릴 수 있음. 회원 가입만 하면 됨.
그렇기 때문에 작은프로젝트 할 때는 repl 사용 큰 것 할 때는 vscode 사용
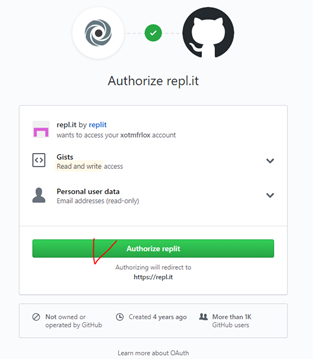
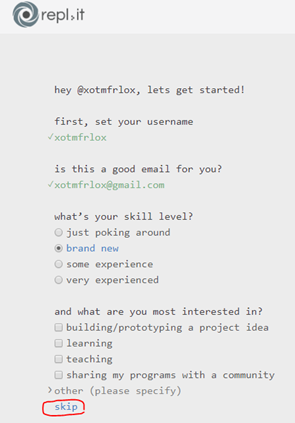
아래는 회원가입하는 방법임.







위까지 하고 다시 repl.it 아이콘 클릭하고 start coding now 클릭하기

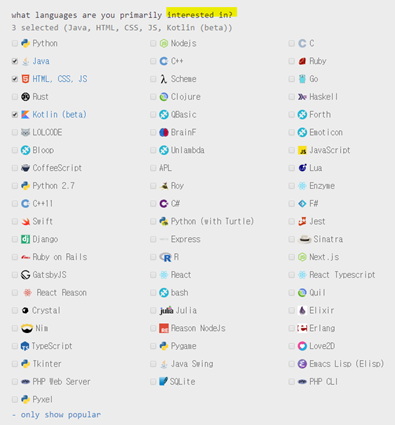
하고 싶은 언어 선택하면 된다. 나는 우선 html css js 선택

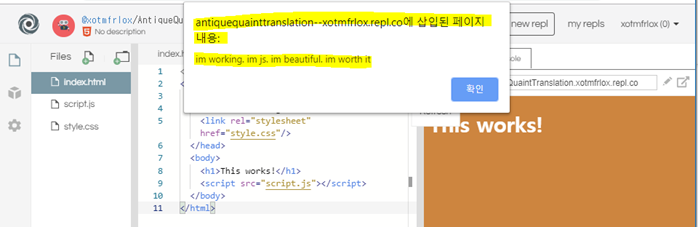
This works! 출력과 alter을 띄우고 싶다면 index.html -> style.css -> script.js를 작성한다.

<index.html>
|
<!DOCTYPE html> <html> <head> <title>Something</title> <link rel="stylesheet" href="style.css"/> </head> <body> <h1>This works!</h1> <script src="script.js"></script> </body> </html>
|
<style.css>
|
body{ background-color: peru; }
h1{ color:white; }
|
<script.js>
|
alert('im working. im js. im beautiful. im worth it'); console.log('im working. im js. im beautiful im worth it'); |
*주의해야 할 점
Js 파일은 항상 body 아래에 있어야 한다.
제일 마지막에 추가를 해야한다.
'💻 개발과 자동화' 카테고리의 다른 글
| centos7 mariadb install (0) | 2019.10.07 |
|---|---|
| Certificate(인증서) (0) | 2019.10.02 |
| Encrypt virtual disk(가상 디스크 암호화) (0) | 2019.09.18 |
| spring war Deployment (0) | 2019.09.18 |
| github sts(eclipse) (0) | 2019.09.11 |


댓글