티스토리 블로그 SNS 연동하기
1. 스킨 선택
제공되고 있는 스킨 중에 instagram을 제공하는 스킨들이 있다. 대표적으로 magazine과 flatinum이 있는데 나는 이중에서 flatinum 스킨을 선택하겠다. (이것 저것 스킨 둘러보시고 마음에 드시는 걸로 고르세요 ^0^ 하지만 스킨 마다 추가하는 방법은 다를 수 있습니다.)
1.1 스킨 변경 방법
관리자 모드 -> 스킨 변경

Flatinum 스킨으로 선택
미리보기로 어떻게 적용되는지 미리 확인할 수 있습니다. 아래에 확인하면 인스타그램이 나와있는 스킨이라는 것을 확인할 수 있습니다.


미리보기로 먼저 본 다음 마음에 드는 스킨을 발견하면 적용을 눌러주세요. (꼭 Flatinum 스킨으로 선택하지 않으셔도 됩니다.
인스타관련 하여 있는 스킨은 무방합니다. 대신에 html이 수정하는 곳이 다를 수는 있지요 하하)
2. 스킨 수정(html)
관리자 모드-> 꾸미기(스킨편집) -> html 편집



Ctrl+f social 검색
[수정 전]

- facebook
- twitter
- instagram
- google-plus
- tumblr
- printerest
- wordpress
[수정 후]
나는 instagram을 첫번째에 그 다음 github, facebook, youtube 순으로 넣고 싶었음.
예상결과

- github
- facebook
- youtube
- tiktok
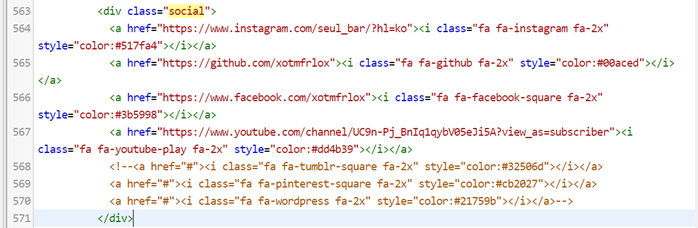
수정 전 html 코드

수정 후 html 코드

href="본인의 sns 주소" 를 입력해주세요.
<div class="social"> <a href="#"><i class="fa fa-pinterest-square fa-2x" style="color:#cb2027"></i></a> <a href="#"><i class="fa fa-wordpress fa-2x" style="color:#21759b"></i></a>--> </div> |
l 아이콘 찾는 꿀팁 => font awesome icons "찾고싶은 아이콘" 입력
찾고 싶은 icon이 있을 때 google에 font awesome icons 찾고싶은 아이콘 입력
예를 들어 github를 제 블로그에 추가하고 싶은데 githut 아이콘을 찾고 싶다면 아래와 같이 하시면 됩니다.


fa fa-githut라고 적혀있는 것을 html에 집어넣으면 됩니다!!
But tiktok은 검색 해본 결과 아직 없는 것 같습니다, 만들면 될 것 같긴하지만 귀찮네요hhhh 아니면 사진 삽입하고 링크걸면 될 것 같지만 슬기는 귀찮을 것을 싫어하니 패스하겠음.
수정을 완료했으면 적용 -> 새로고침
아래 처럼 제가 의도한대로 잘 바뀐 것을 확인할 수 있음.

다시 홈페이지로 가서 해당 링크로 잘 가는지 확인해보겠음.

Okay 아이콘 클릭하면 완전 잘가는 것을 확인할 수 있습니다.
(사실 html을 제대로 배워본적이 없어서 야매로 이렇게 수정 해야 할 것 같다.라는 삘대로 수정한것입니다 ㅎㅎ.)
티스토리 블로그 타이틀 이미지 변경방법
1) 파일 업로드

올리고 싶은 사진 선택해서 추가
2) Html 수정
다시 html로 돌아가서
Ctrl+f 로 social 검색 하면 위에 프로필 모듈이 있는데 여기서 img src=””부분을 수정하면 된다.
[수정 전]


[수정 후]

src뒤에 본인의 사진명.확장자명을 입력한다. src="본인이 추가하고 싶은 사진명"

저는 seulgi2.JPG 입니다.
Html 수정 후 적용 -> 새로고침 아래와 같이 잘 적용된 것을 확인할 수있다.

모듈 위치 변경
제 사진과 인스타그램 연동되어있는 아이콘이 아래에만 있어서 위에도 추가하고 싶습니다!!!!

위치는 빨강별 표시 한 곳이 좋겠네요.!

Html 소스코드 수정하러 가봅시다.
첫번째. 위에 추가하고 싶은 코드를 찾아야겠죠?!
제가 추가하고 싶은 것은 제 사진과, 인스타그램등과 같은 연동되어있는 ikon 입니다.
Ctrl + f 검색을 통해서 프로필을 입력합니다.
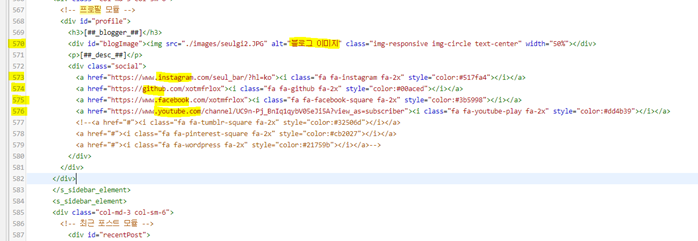
추가해야 할 코드를 살펴보니 이미지 관련 코드인 570~571번째 줄, 인스타 ~ 유튜브 관련한 코드 573~576줄을 위에 추가하면 될 것 같군요.

<div id="blogImage"><img src="./images/seulgi2.JPG" alt="블로그 이미지"
class="img-responsive img-circle text-center" width="50%"></div>
<p>IT 및 Money 관련
</p>두번째. 추가하고 싶은 위치를 찾는다!
저는 검색어 위에 추가하고 싶잖아요. 그러면 ctrl + f 검색을 통해 “검색어” 라고 입력해줍니다.
저 검색 모듈위에 위의 코드를 삽입하면 검색 모듈위에 제 사진과 아이콘들이 올라가게되겠네요 ㅎㅎ

소스코드를 삽입 후 적용 -> 새로고침을 누르면 아래와 같이 변경된 것을 확인할 수 있습니다!
[변경후]

기존에는 인스타그램 주소가 지저분하게 올라가있었는데 이제는 연동해놨으니 삭제해줍니다.
“인스타그램 놀러오세요. 선팔하면 맞팔” 같은 말로 바꾸고 싶으면
관리자 모드 -> 관리 -> 블로그 -> 블로그 설명에 원하는 글 작성 -> 변경사항 저장을 하시면 됩니다.

아래는 최종 완성된 모습이 됩니다.

사이드바 수정
현재 제 블로그는 아래와 같이 공지사항, 카테고리, 태그목록, 글 보관함, 달력, 링크로 이루어져있습니다.
지저분하게 보이는 태그목록을 지워보도록 하겠습니다.

관리자 -> 사이드바(꾸미기) -> 빼고 싶은 사이드바 - 클릭-> 변경사항 저장


[결과]
아래와 같이 사이드바의 지저분했던 태그가 사라진 것을 확인할 수 있습니다.

사진 넣기
아래와 같이 사진을 넣고 싶은 분들은
블로그(관리) -> 블로그 설정에서 + 모양을 클릭하셔서 원하는 사진을 추가하시면 됩니다 ^0^



[티스토리 블로그 관련 게시글]
| * 티스토리 꾸미기 관련 분류, 배경 색상, 블로그 타이틀, 사이드바, 사진 넣는 방법 => https://seul96.tistory.com/36 flatinum 스킨 편집 방법 및 인스타그램, 유튜브 등 링크 연결하는 방법 => https://seul96.tistory.com/209 Odyssey 인스타그램, 페이스북, 유튜브, 틱톡, 깃허브 등 링크 연결하는 방법 => https://seul96.tistory.com/277 * 애드센스 수익관련 티스토리 회원가입 부터 애드센스 승인까지 => https://seul96.tistory.com/175 애드센스 수입 높이는 꿀 팁 => https://seul96.tistory.com/177 애드센스 PIN 번호가 안올 때 해결 방법 => https://seul96.tistory.com/196 애드센스 vs 애드핏 vs 텐핑 vs 데이블 비교 => https://seul96.tistory.com/263 블로그가 갑자기 하락할 때 하락원인 파악 후 해결 => https://seul96.tistory.com/279 * 티스토리 플러그인 사용 관련 유튜브 동영상 이전발행글 첨부 => https://seul96.tistory.com/280 아이콘/이모티콘 사용 및 링크색 변환 => https://seul96.tistory.com/281 구글/네이버 애널리틱스, 서치콘솔 사용 => https://seul96.tistory.com/282 스팸방지 플러그인 사용 => https://seul96.tistory.com/284 sns 로그인 후 댓글달기 추가 방법 => https://seul96.tistory.com/285 다음 및 드래그 검색, 카테고리 추가 => https://seul96.tistory.com/286 통계 그래프, 배너/태그 입력 플러그인 사용 => https://seul96.tistory.com/287 반은형 웹스킨/이미지 최적화 플러그인 사용 => https://seul96.tistory.com/295 소스코드 강조, 태그 입력기 플러그인 사용 => https://seul96.tistory.com/296 |
'Money♪ > 블로그' 카테고리의 다른 글
| 티스토리에 인스타그램 추가 소스코드 (0) | 2021.08.16 |
|---|---|
| 티스토리 수입 비교 애드핏 vs 애드센스 vs 텐핑 vs 데이블 (5) | 2021.07.24 |
| 구글 애드센스 PIN번호 입력 및 우편물 안옴 해결 (0) | 2020.05.15 |
| 애드센스 티스토리 수입 높이는 꿀팁 (14) | 2020.03.10 |
| 애드센스 통과하기까지 (6개월 77개의 글) (9) | 2020.03.04 |




댓글