인스타그램, 유튜브, 깃허브 추가
1. SNS 아이콘이 있는 스킨 선택
블로그에 인스타그램, 유튜브등을 추가하고 싶으시다면, 스킨을 선택 할 때 Facebook과 같은 SNS 아이콘이 미리 만들어져 있는 스킨을 선택 하시는 것이 중요합니다. 저는 그래서 Odyssey 스킨을 선택 했습니다.

2. HTML 수정
관리자 페이지 -> 스킨 편집 -> html 편집


1) 안쓰는 아이콘 삭제
ctrl + f를 이용하여 facebook을 검색합니다. (페이스북 트위터 플러그인이 나올 때까지 ctrl+G)
저는 facebook과 twitter를 사용하지 않기 때문에 삭제하겠습니다.
facebook과 twitter를 사용하고 싶으시다면 주석처리를 하지않고 아래와 같이 href 뒤에 본인의 facekbook 주소와 twitter 주소를 입력하시면 됩니다.
<li class="tab-button item-facebook on"><a class="tab-button"
href="본인의 facebook 주소 입력" onclick="return false;">Facebook</a></li>
<li class="tab-button item-twitter"><a class="tab-button"
href="본인의 facebook 주소 입력" onclick="return false;">Twitter</a></li>수정 전 블로그 모습입니다.

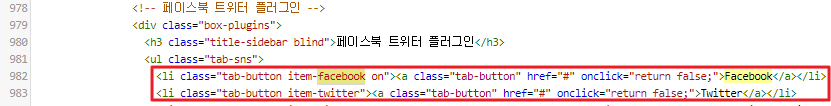
[HTML 수정전]

<li class="tab-button item-facebook on">
<a class="tab-button" href="#" onclick="return false;">Facebook</a></li>
<li class="tab-button item-twitter">
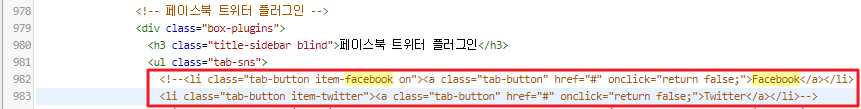
<a class="tab-button" href="#" onclick="return false;">Twitter</a></li>[HTML 수정후]

<!--<li class="tab-button item-facebook on">
<a class="tab-button" href="#" onclick="return false;">Facebook</a></li>
<li class="tab-button item-twitter">
<a class="tab-button" href="#" onclick="return false;">Twitter</a></li>--><!-- -->은 주석으로 컴퓨터가 인식하지 않게 됩니다. 저 부분을 지워도 되지만 혹시 나중에 facebook과 twitter을 추가하게 될 경우 사용할 수도있기 때문에 주석으로 처리해주시는 것을 추천합니다.
또한 HTML 편집 후 문제가 발생했을 때 주석을 풀어 되돌리기 위한 용도이기도 합니다.
2) 연동하고 싶은 아이콘 추가
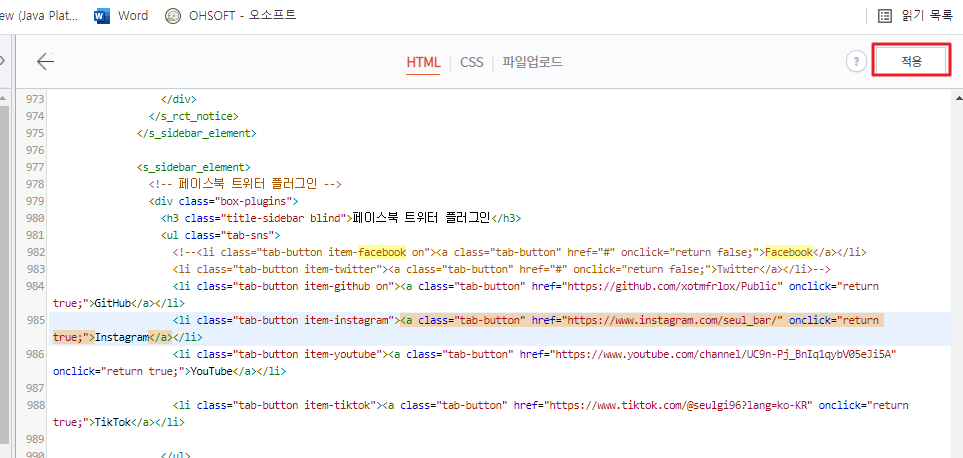
[HTML 추가]
페이스북과 트위터 아래에 추가하고 싶은 아이콘의 HTML을 아래와 같이 추가합니다.
주의해야 할점은 href="본인의 인스타그램 주소"를 넣어야합니다.

<!-- 페이스북 트위터 플러그인 -->
<div class="box-plugins">
<h3 class="title-sidebar blind">페이스북 트위터 플러그인</h3>
<ul class="tab-sns">
<!--<li class="tab-button item-facebook on">
<a class="tab-button" href="#" onclick="return false;">Facebook</a></li>
<li class="tab-button item-twitter">
<a class="tab-button" href="#" onclick="return false;">Twitter</a></li>-->
<li class="tab-button item-github on">
<a class="tab-button" href="본인의 github주소 입력" onclick="return true;">GitHub</a></li>
<li class="tab-button item-instagram">
<a class="tab-button" href="본인의 isntagram 주소 입력" onclick="return true;">Instagram</a></li>
<li class="tab-button item-youtube">
<a class="tab-button" href="본인의 youtube 주소 입력" onclick="return true;">YouTube</a></li>
<li class="tab-button item-tiktok">
<a class="tab-button" href="본인의 tiktok 주소 입력" onclick="return true;">TikTok</a></li>위에는 tiktok도 추가되어있지만 tiktok 추가 하는 방법을 알려드리기 위해서 잠깐 추가를 한것이고, 실제로는 tiktok을 안하기 때문에 삭제하였습니다.
이렇게 추가하시고 html 적용을 누르시고 새로고침을 하시면 아이콘이 추가됩니다.

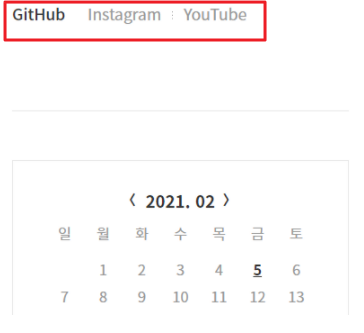
아래는 수정 후 블로그 모습입니다.

Instagram을 클릭시 본인의 Instagram으로 이동됩니다.
[티스토리 블로그 관련 게시글]
| * 티스토리 꾸미기 관련 분류, 배경 색상, 블로그 타이틀, 사이드바, 사진 넣는 방법 => https://seul96.tistory.com/36 flatinum 스킨 편집 방법 및 인스타그램, 유튜브 등 링크 연결하는 방법 => https://seul96.tistory.com/209 Odyssey 인스타그램, 페이스북, 유튜브, 틱톡, 깃허브 등 링크 연결하는 방법 => https://seul96.tistory.com/277 * 애드센스 수익관련 티스토리 회원가입 부터 애드센스 승인까지 => https://seul96.tistory.com/175 애드센스 수입 높이는 꿀 팁 => https://seul96.tistory.com/177 애드센스 PIN 번호가 안올 때 해결 방법 => https://seul96.tistory.com/196 애드센스 vs 애드핏 vs 텐핑 vs 데이블 비교 => https://seul96.tistory.com/263 블로그가 갑자기 하락할 때 하락원인 파악 후 해결 => https://seul96.tistory.com/279 * 티스토리 플러그인 사용 관련 유튜브 동영상 이전발행글 첨부 => https://seul96.tistory.com/280 아이콘/이모티콘 사용 및 링크색 변환 => https://seul96.tistory.com/281 구글/네이버 애널리틱스, 서치콘솔 사용 => https://seul96.tistory.com/282 스팸방지 플러그인 사용 => https://seul96.tistory.com/284 sns 로그인 후 댓글달기 추가 방법 => https://seul96.tistory.com/285 다음 및 드래그 검색, 카테고리 추가 => https://seul96.tistory.com/286 통계 그래프, 배너/태그 입력 플러그인 사용 => https://seul96.tistory.com/287 반은형 웹스킨/이미지 최적화 플러그인 사용 => https://seul96.tistory.com/295 소스코드 강조, 태그 입력기 플러그인 사용 => https://seul96.tistory.com/296 |
'Money♪ > 블로그' 카테고리의 다른 글
| 글쓰기 유용한 플러그인 사용 (유튜브 동영상 첨부, 이전발행글 첨부 등) (2) | 2021.08.21 |
|---|---|
| 블로그 하락 원인 파악 후 해결하기 (4) | 2021.08.20 |
| 티스토리 수입 비교 애드핏 vs 애드센스 vs 텐핑 vs 데이블 (5) | 2021.07.24 |
| 블로그에 인스타그램 연동(github, youtube, tiktok, facebook 연동) (2) | 2020.07.07 |
| 구글 애드센스 PIN번호 입력 및 우편물 안옴 해결 (0) | 2020.05.15 |




댓글